Engineering Challenges and Wins
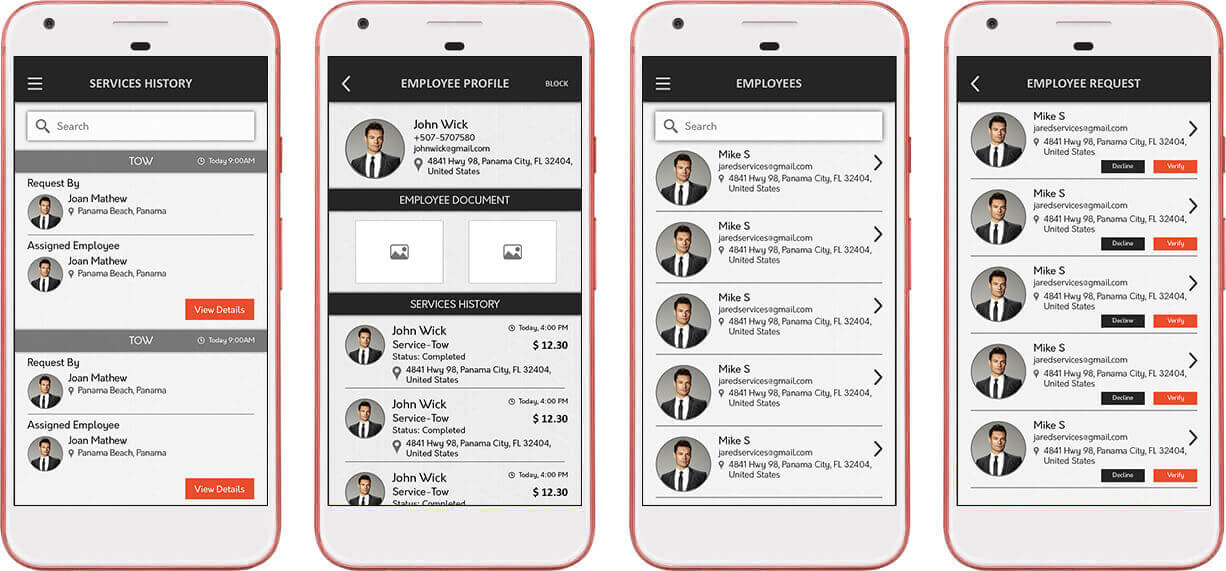
1.) Unifying text input fields
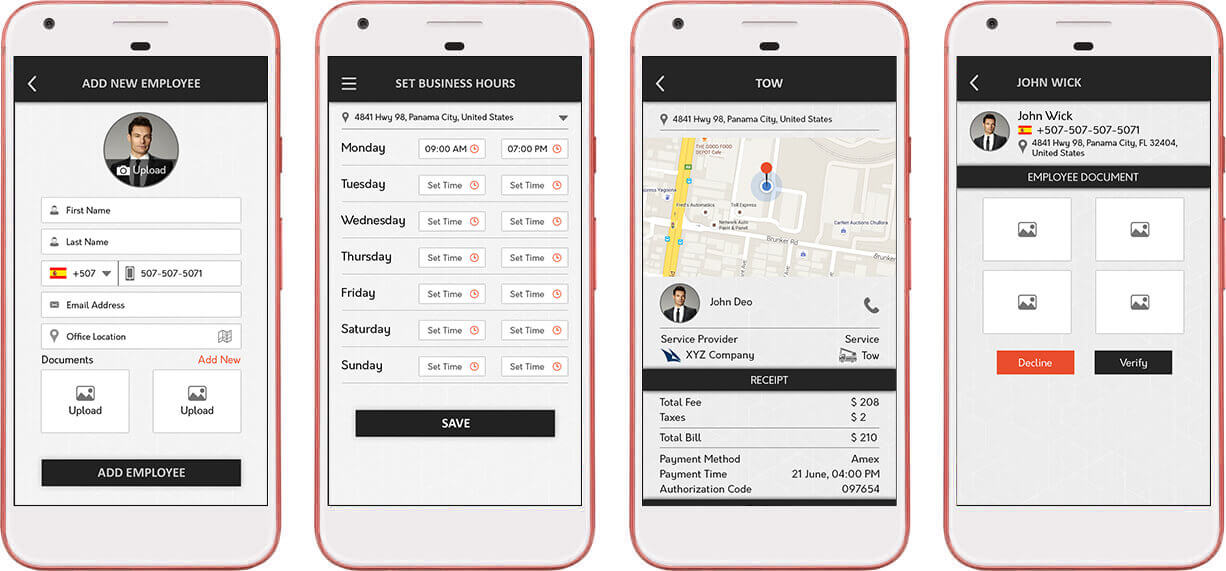
Many screens have different fields for text input, though they all have similar UI. These fields have various input methods: regular input fields, fields for calendar dates, fields where a user has to choose from a list of options, and fields that display content that was chosen on another screen. To implement all these fields we decided to develop a single component with a flexible data source, data validation, and formatting.
2.) Displaying routes on the map
In GoHarpy each service request has a corresponding route that must be displayed on the map in the app. This route must be put on the employee app screen. The UI object "map" requires a lot of resources: which would have significantly slowed down the UI performance. This is why we decided against using the interactive map and went with Google Static Maps API instead.
When we form a request, we send all necessary data within it, including coordinates, color, and thickness of lines, and required the size of the image. This returns a static image, which is then displayed for a user.
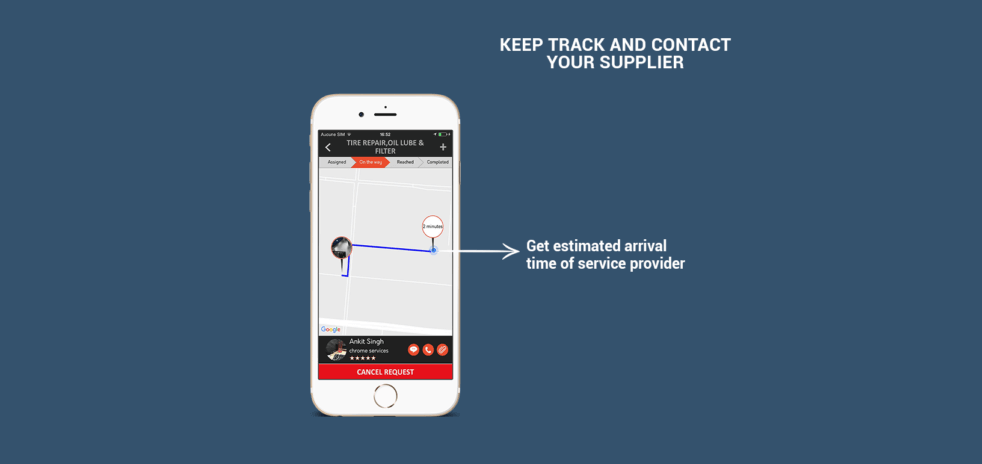
3.) Tracking Employees
In the Service Provider app and User app, we had to create a way for displaying a route with changing the position of the employee on the map. The employee apps send real coordinates for each employee to server and server updates user and service provider app in every 10 seconds with updated location.
The map should be refreshed every 10 seconds to correctly display the change of coordinates. This way with every page refreshes the pin on the map that indicates the delivery vehicle location moves to the next point on the map.
4.) Delivery Confirmation
An Employee should be able to confirm once the job is done. To do that they have to get their customer signature and send it to the server. It should be possible to take a signature and complete a job even if there is no Internet connection at the moment.
To enable this feature we added two "status" fields - one that contains a value on the server, and one that contains a local value. An employee app sees a local status of delivery. If the request to the server to change the status is sent successfully, the local value is equal to server value. If the request fails, then the local value is replaced with a new server value without any changes.
In the app, there is also a background service that monitors the Internet connection status. When the internet connection is active, the server queries the local database looking for delivery orders whose local and server values are different. If any are found, they are updated to become equal (i.e. data is synced between the phone and the server).