
Purpose of the Application
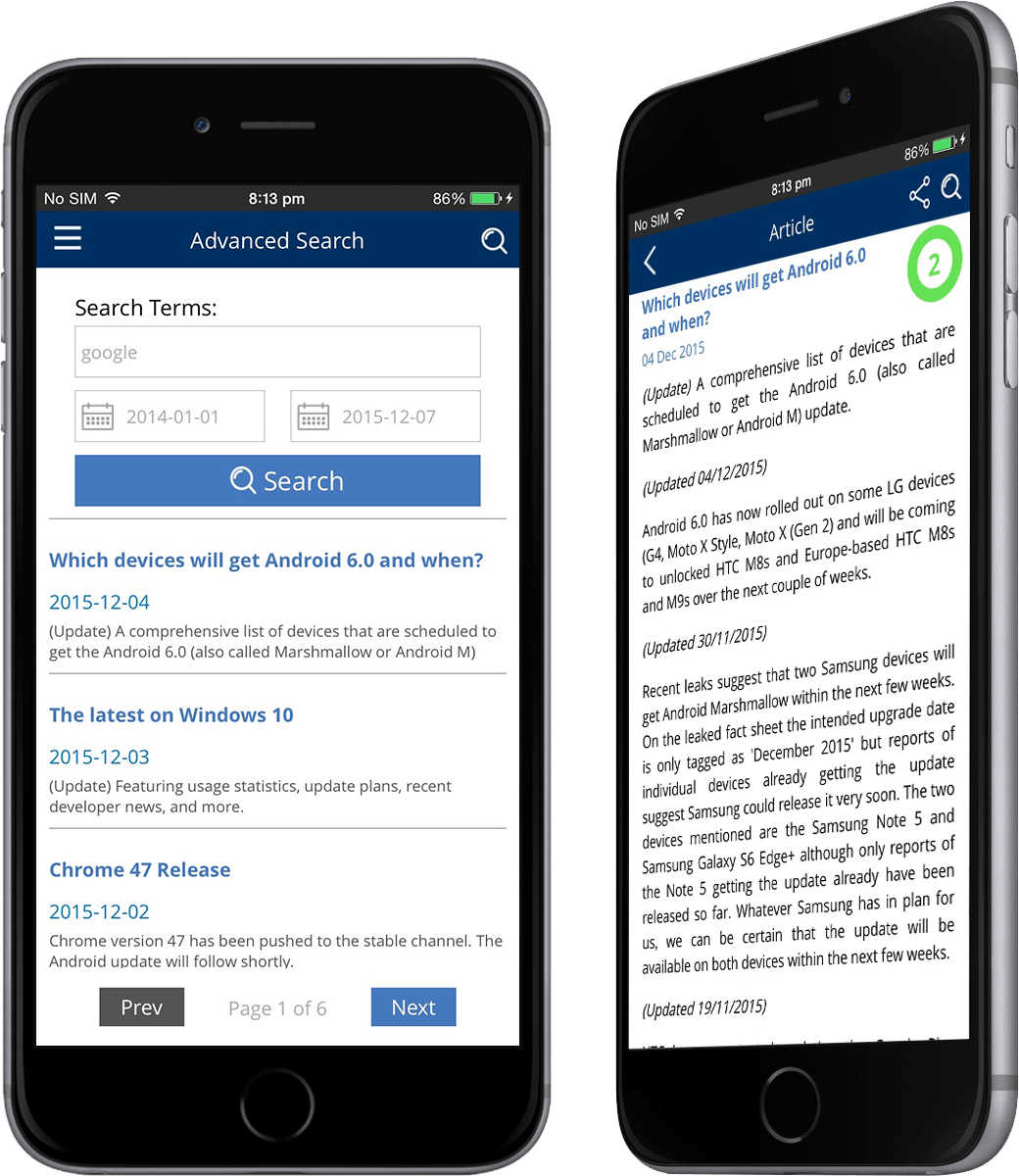
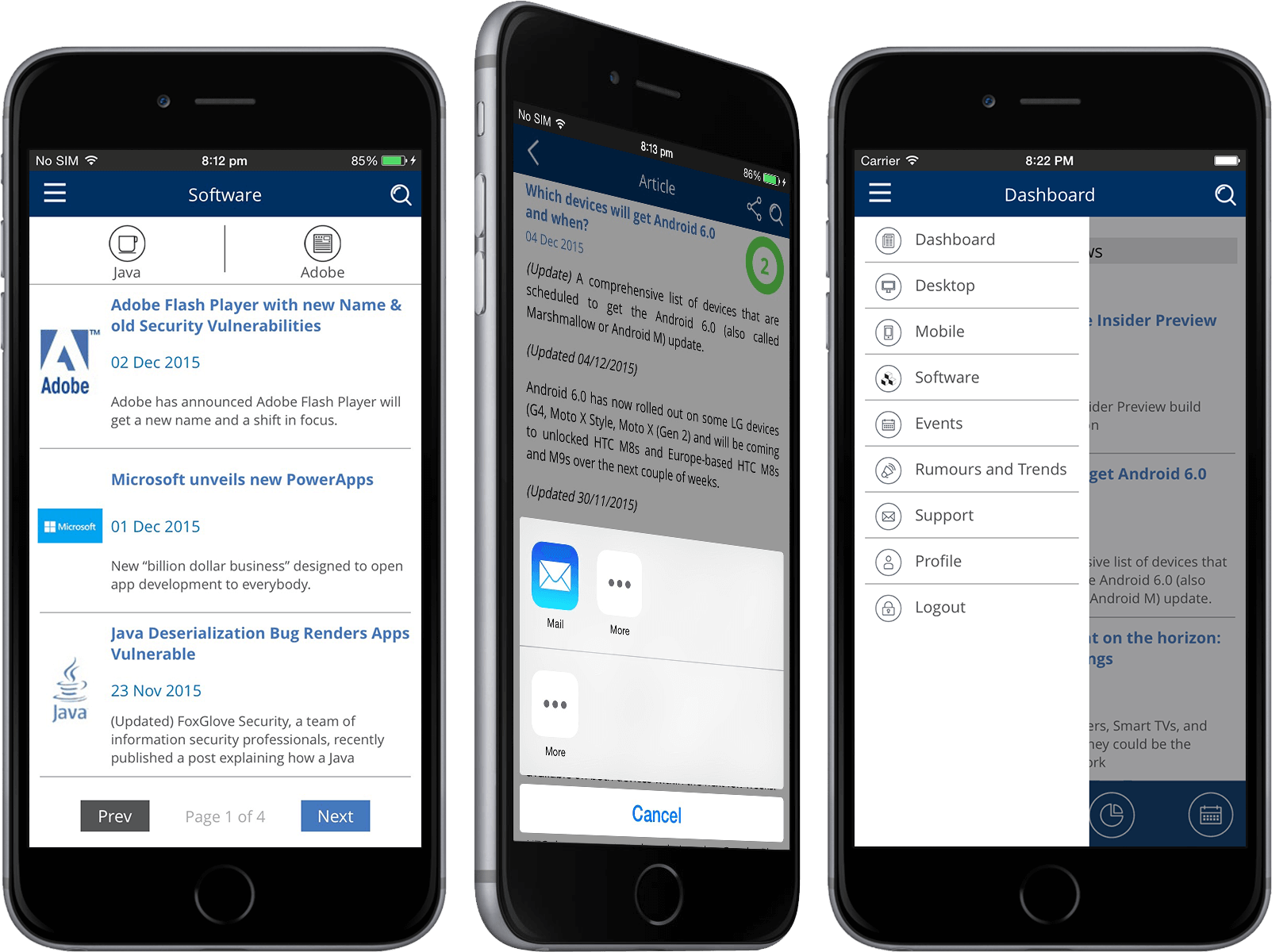
InsightPortal actively monitors the Internet for news about upcoming releases of Browsers, Operating Systems for desktop and mobile devices, as well as launched mobile devices and provides an aggregated insight into the market showing risks and impacts to on-line services of all industries.
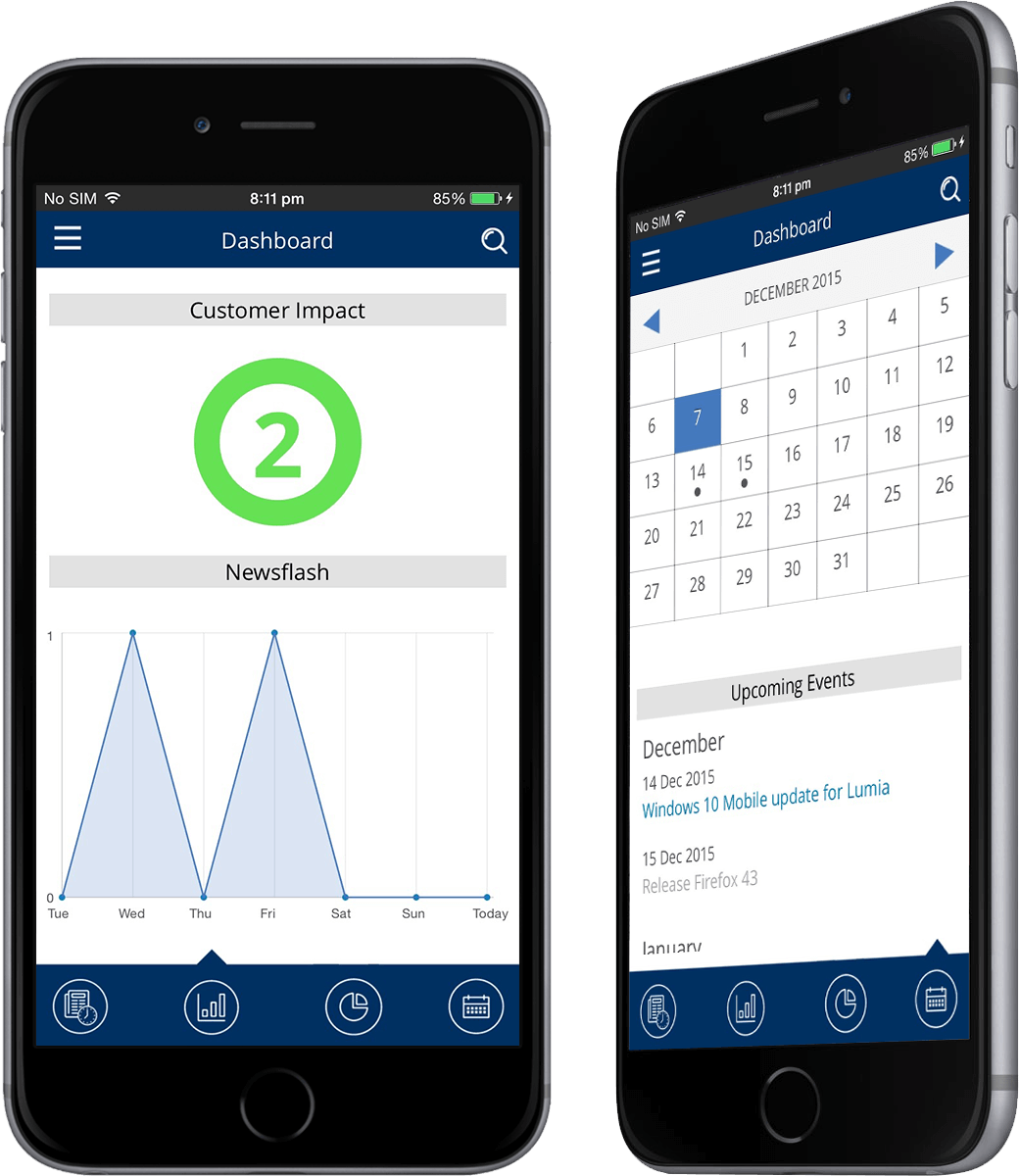
In urgent cases all users get an alert push notification; the benefit being that they can be prepared in advance and internal development and test teams know, which tests should be executed, and when. Additionally, the risk assessment will provide advice for further actions and your staff is informed about latest rumours and trends in the IT market. In short we can say :-
- Speed up your reaction time to environment changes & vulnerabilities
- Save cost and time to keep your employees up-to-date
- Increase customer satisfaction through higher availability and quality of your on-line service
- Don’t loose sales opportunities, because your on-line service is not running properly